Food For Thoughts
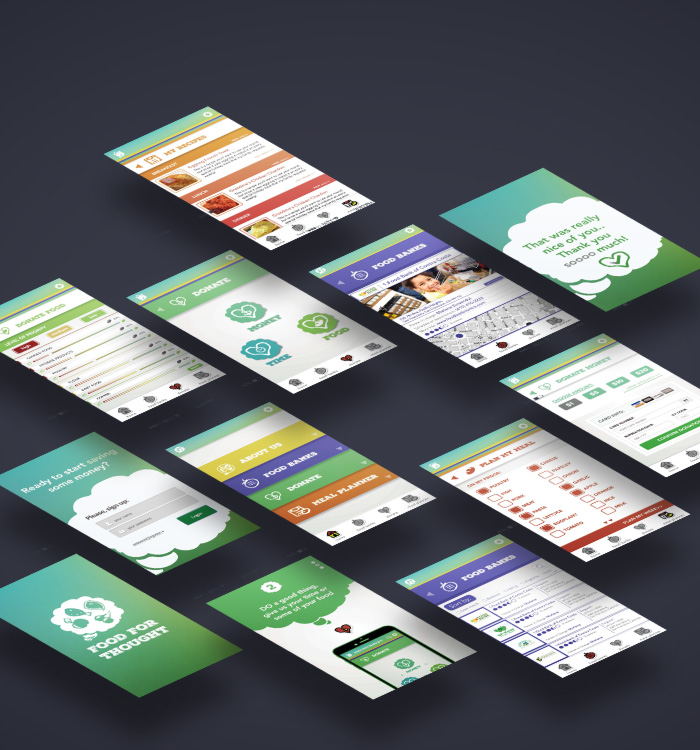
For this student project, I came up with the idea of developing a fictional application that would help students get access to food banks, and food banks receive donations from local businesses. As a team of three, we decided to have three main functions within on this application: a food bank locator for students, a food donation and pick-up feature for local businesses and a food planner for the students.
Role
Project Manager and Information Architect
Process
We decided to follow the standard UX process: strategy, scope, structure, skeleton and surface. We first did a complete competitive analysis to help us reduce the scope of our concept. Then we interviewed different non-profits and local businesses to see what were their needs were. Once we established our needs, we build personnae and scenarios to help us plan the architecture and build a site-map. We decided to break the application in three main sections with one or two subsections each. Once the architecture was completed, we did several round of wireframes and style tyle to end-up with an interactive prototype. See documentation
Client
Class Project (2015)
Challenges
During this project our group had too many ideas and too little time, so it was hard to constrain our application to one or two tasks. But in the end, it made us make better architecture and UX choices.
Tools
Balsamiq, Sketch, Invision